| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 한글 입력 시 이벤트 두 번 발생
- C++
- 한글이 두 번 입력됨
- 함수 객체의 프로퍼티
- 시간
- 2522
- Tanstack Query
- float: right
- 프로그래밍
- __proto__ 접근자 프로퍼티
- dp
- 백준
- javascript
- python
- 백준 9610번 파이썬 문제 풀이
- 동적 계획법
- 낙관적 업데이트
- 최소공배수
- 비동기
- 백트래킹
- prototype 프로퍼티
- 9610
- 알고리즘
- 유클리드 호제법
- css
- 자바스크립트
- 동기
- 파이썬
- 메타버스
- backtracking
- Today
- Total
염딩코
[TIL] 낙관적 업데이트로 누구보다 빠르게 북마크하기(feat. Tanstack-query) 본문
Hi there ~ 👋
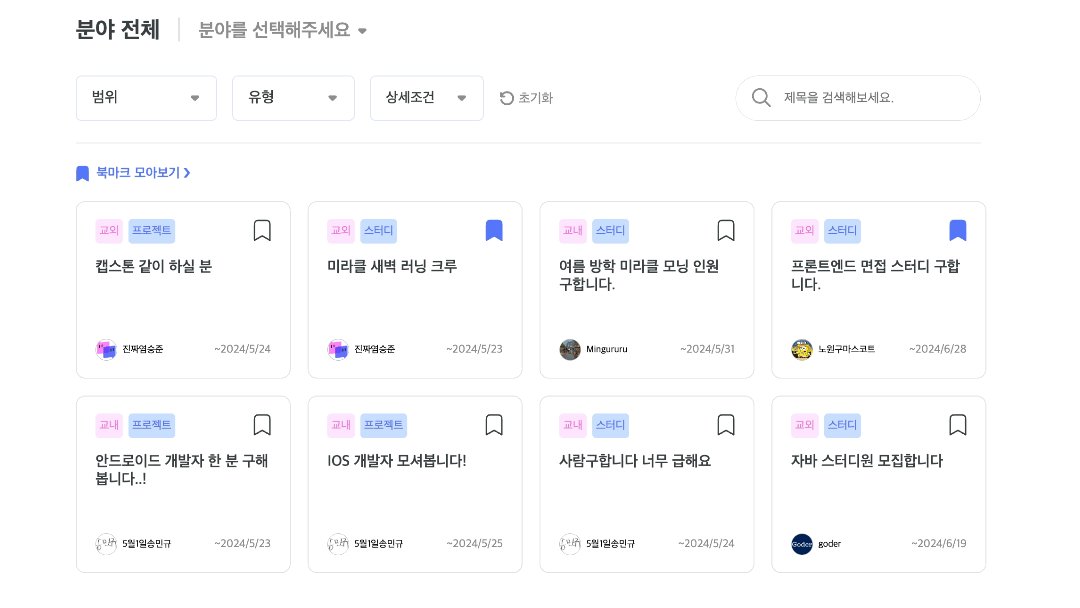
오늘은 밋팀의 북마크 기능을 구현하던 중 발생한 일을 공유할까 해요...!😁

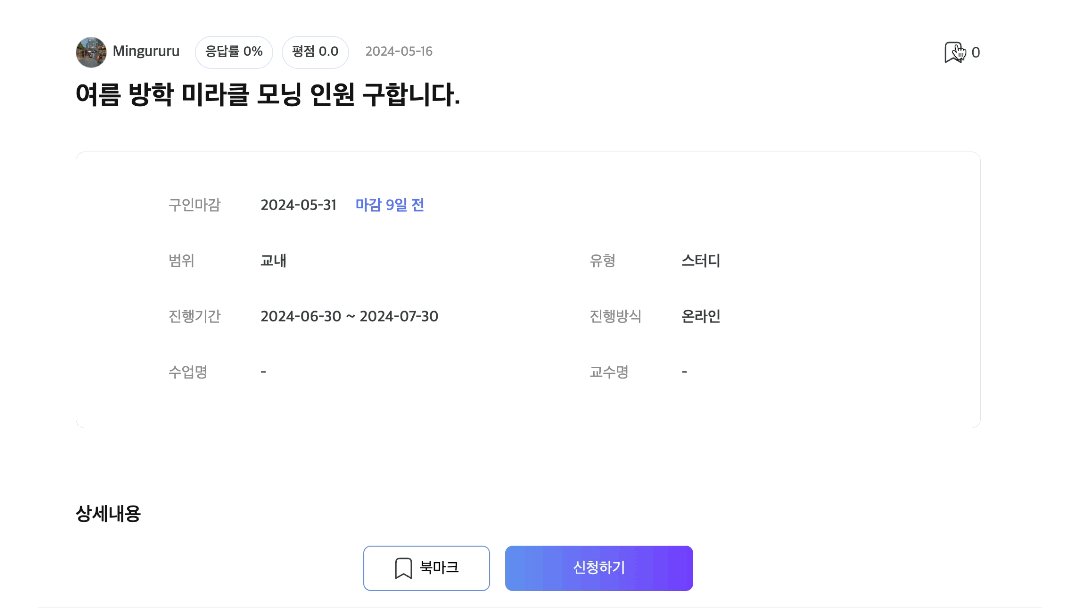
인터넷이 느린 환경이나 API 호출 딜레이가 발생할 경우에
북마크가 적용될 때 딜레이가 발생하는 경우가 있었습니다.
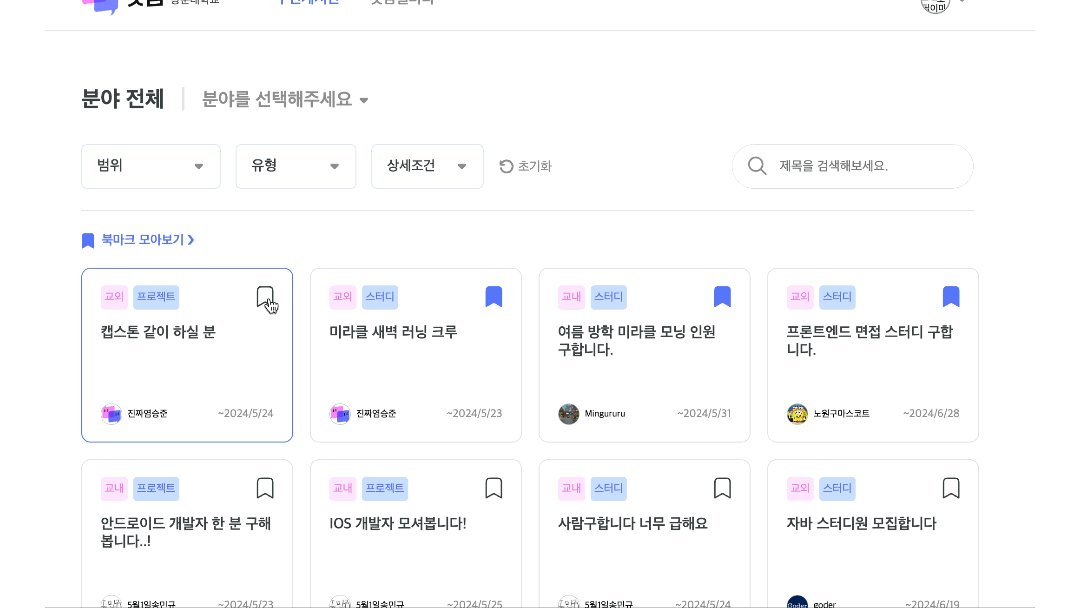
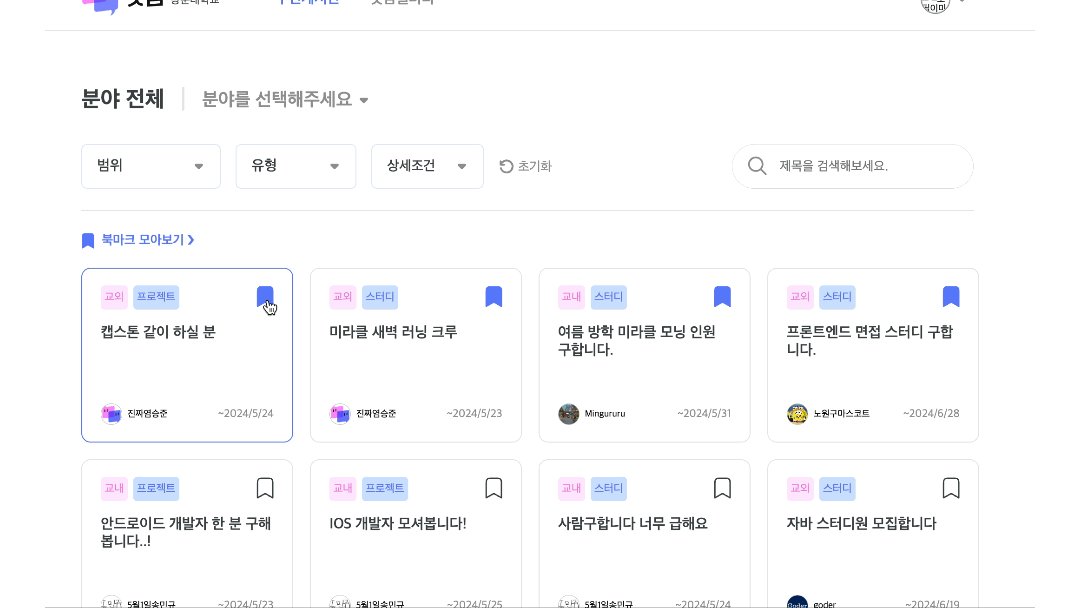
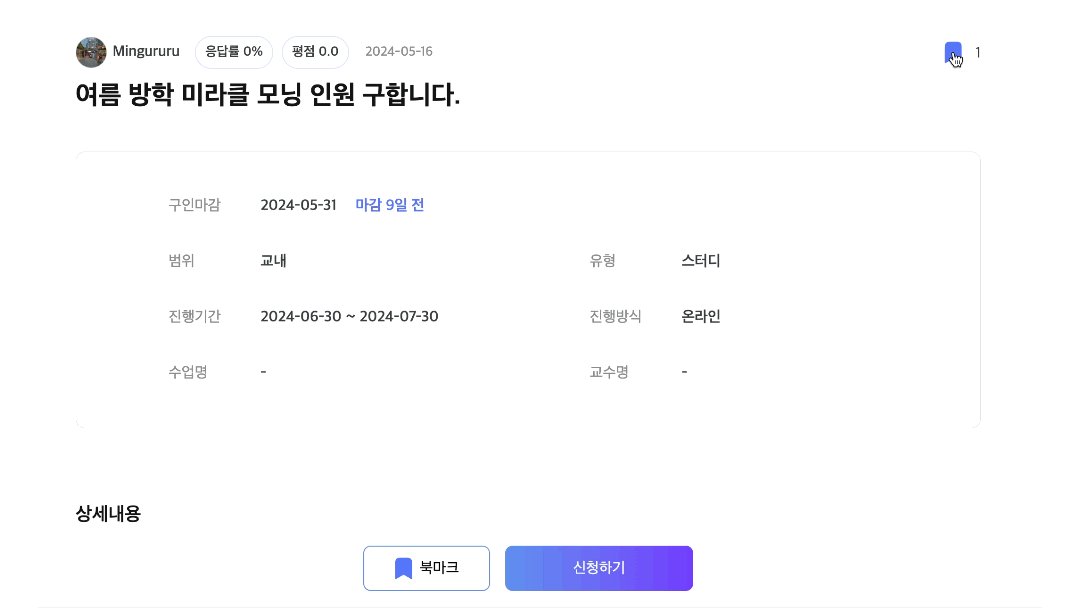
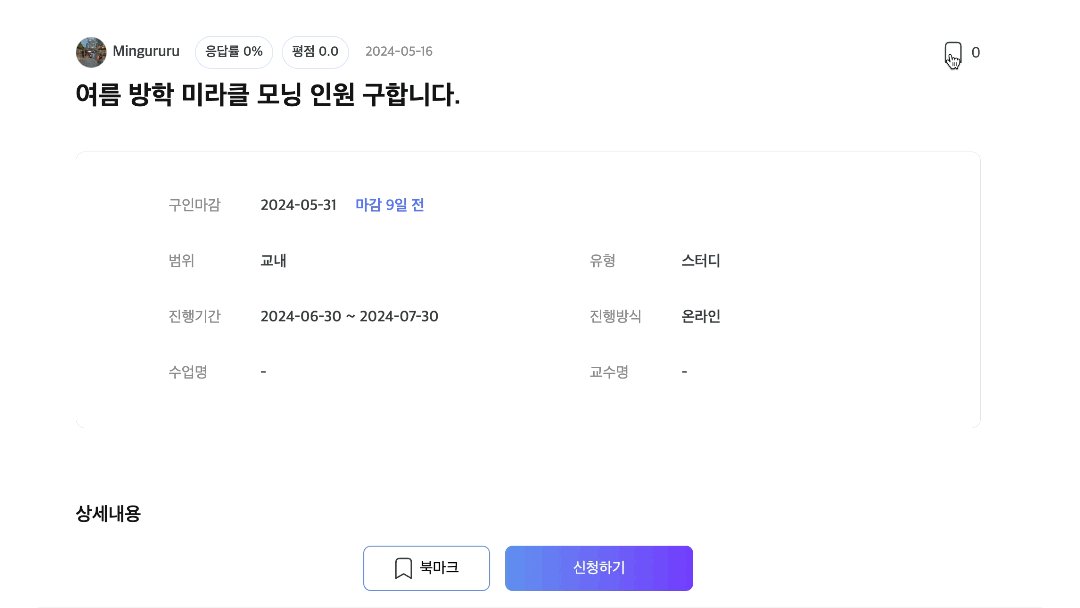
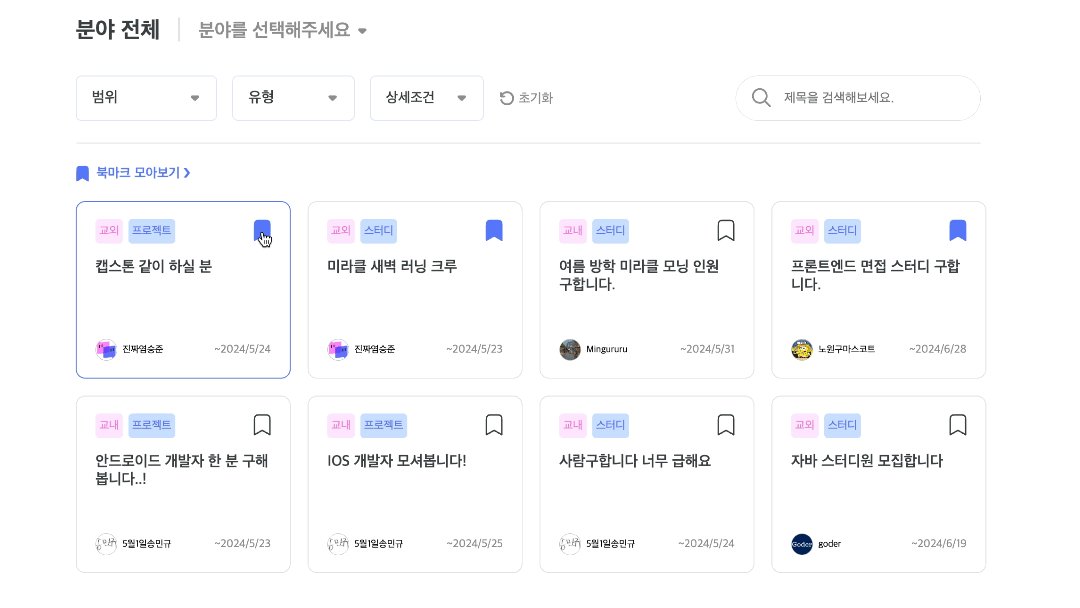
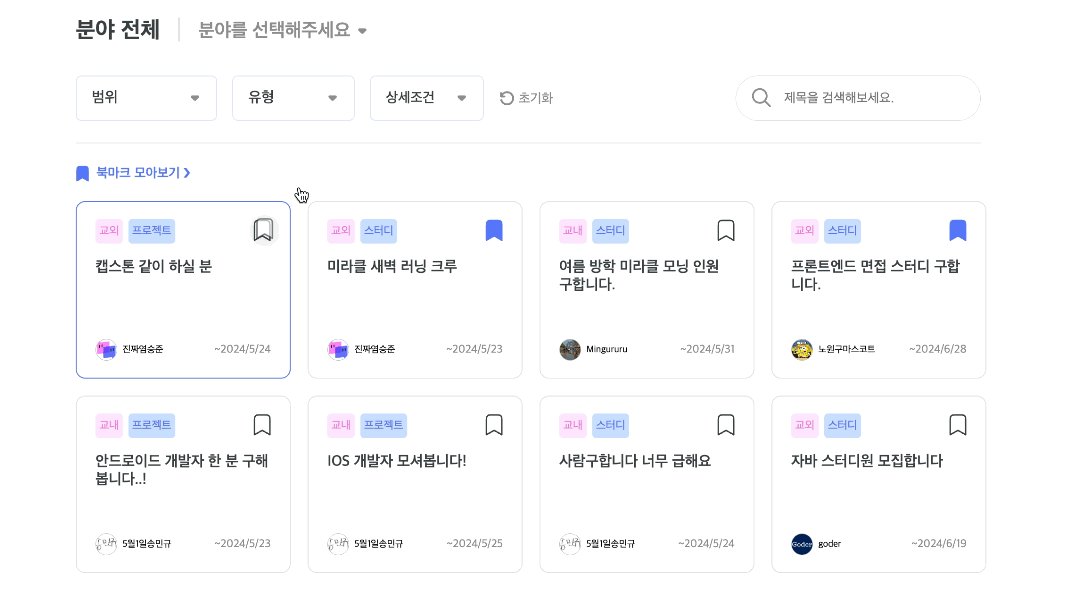
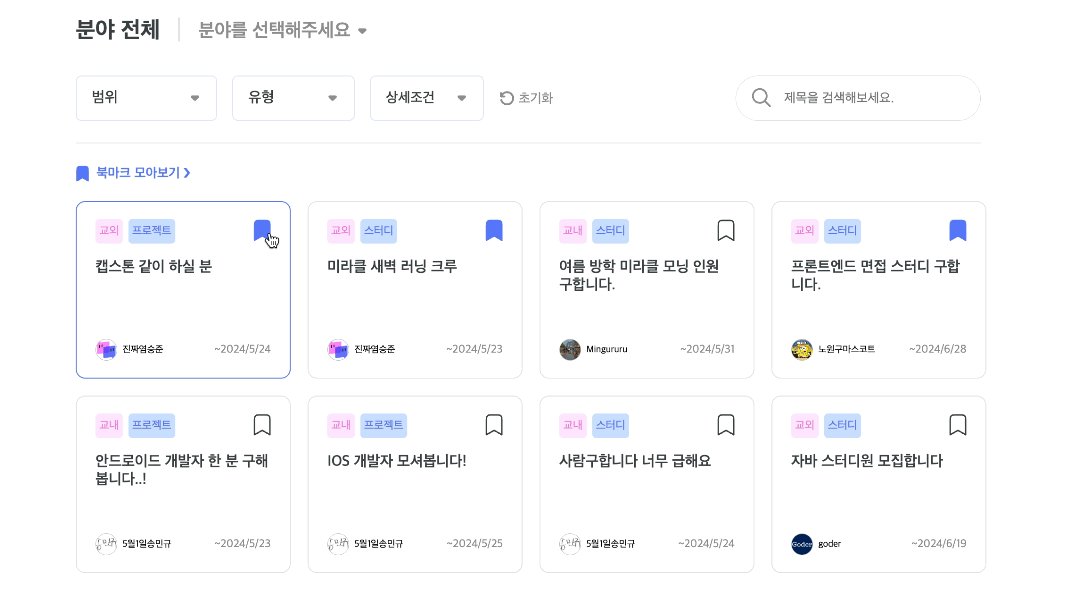
(오늘도 어김없이 밋팀을 작업하는 johnyeom씨)

클릭 시 바로 적용이 안 되는 것이 보이시나요??..🧐

사용자 경험(UX)의 측면으로 봤을 때,
정말 좋지 않다고 생각했고 열심히 구글링을 해보았습니다!!🔥🔥🔥
이는 바로 '낙관적 업데이트'라는 개념을 통해서 지연 시간에 대한 불편을 해소할 수 있었습니다!
낙관적 업데이트란 무엇인가?
낙관적 업데이트는 사용자의 동작에 대한 응답을 기다리지 않고 미리 UI를 업데이트하는 것입니다.
낙관적 업데이트가 적용되기 이전의 북마크는
- 사용자가 북마크 클릭함.
- 서버에 해당 변경 사항(mutation)을 요청하고 응답을 기다림.
- 서버의 응답에 따라 UI를 업데이트함.
하지만, 위에서 보셨듯이 네트워크 지연이나 서버 응답 속도가 느린 경우에는 사용자는 딜레이를 경험할 수 있어요..🥲
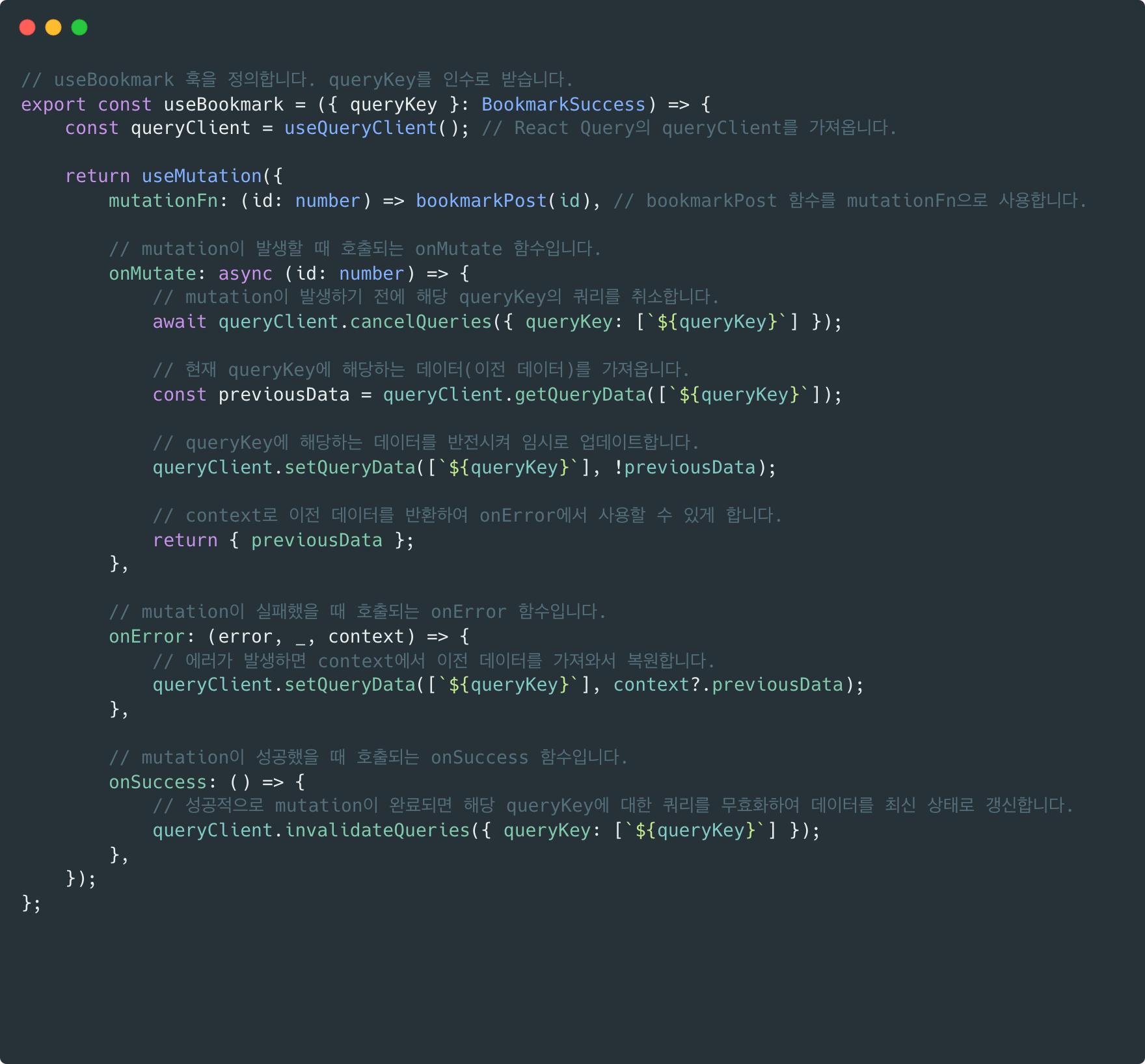
저는 북마크 기능을 Tanstack-Query의 useMutation을 통해서 구현을 했었습니다.
useMutation에 대해서 간단하게 말씀드리자면,
데이터를 받아오는 주로 사용되는 useQuery와 다르게,
데이터를 생성 / 업데이트 / 삭제할 때 사용됩니다.
(자세한 내용은 다음에 기회가 된다면 다뤄볼게요😉)
아래와 같이 Tanstack-Query를 이용하여 북마크 커스텀 훅에 낙관적 업데이트를 적용해 보았어요!

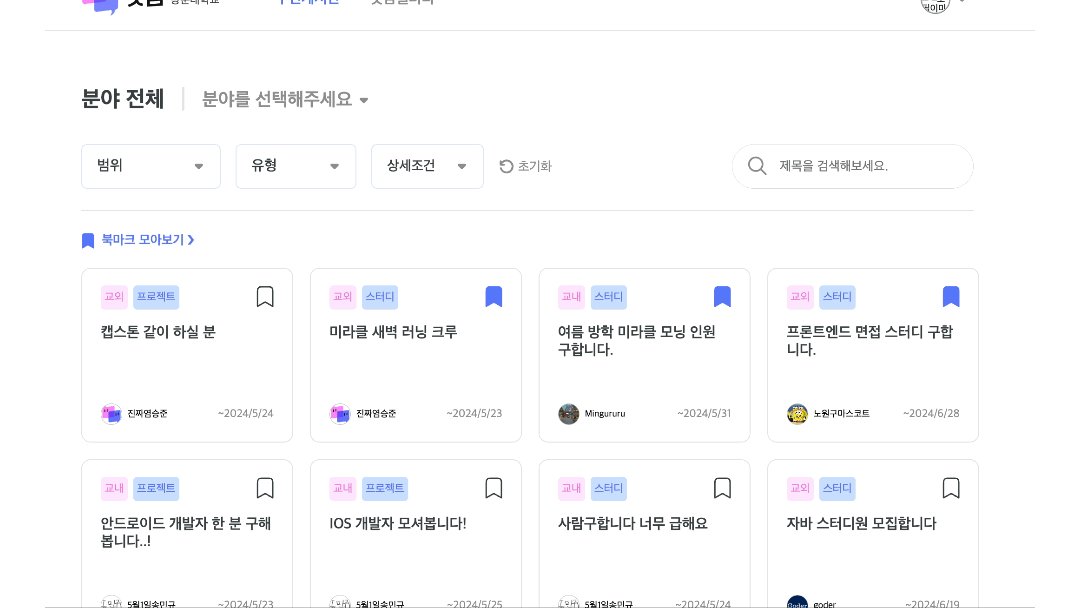
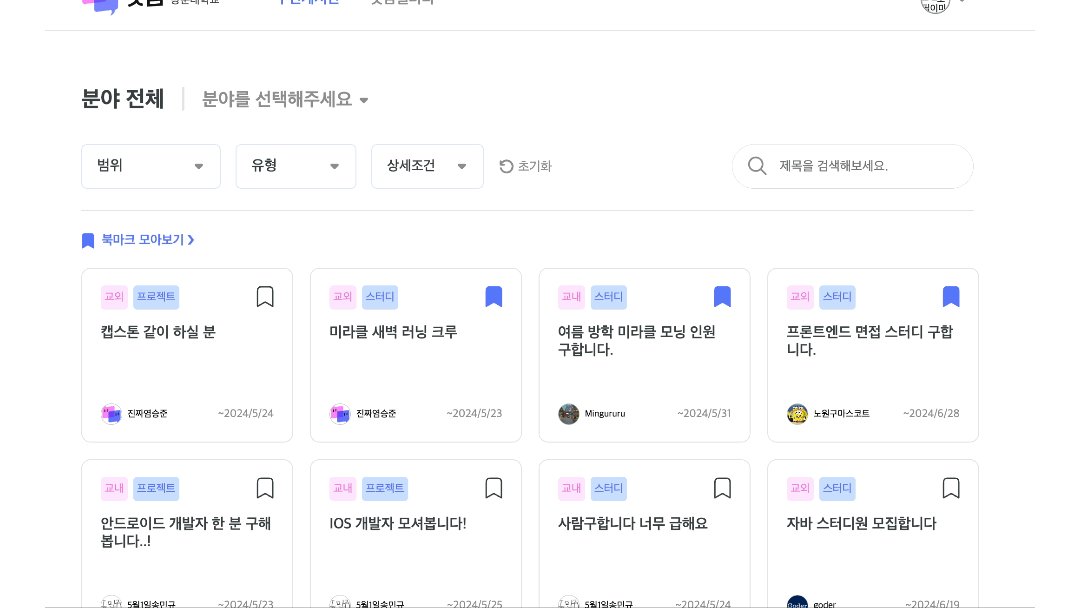
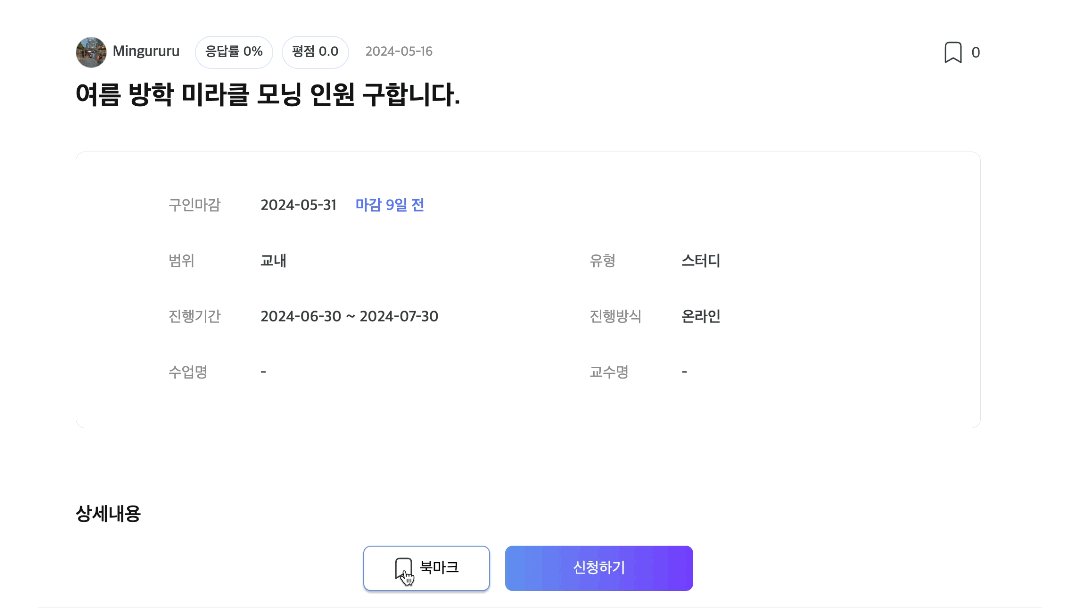
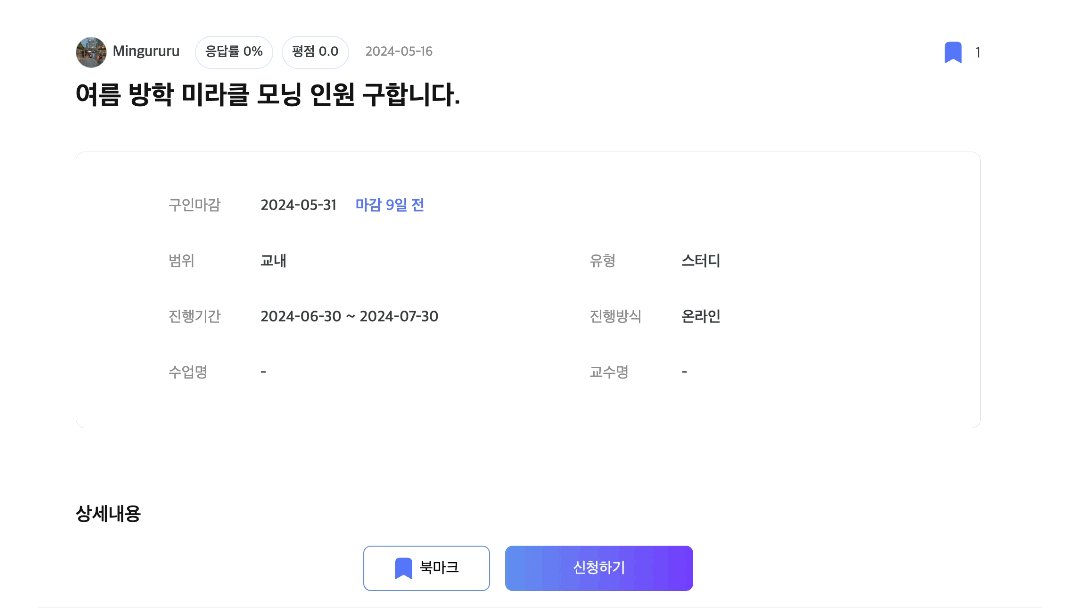
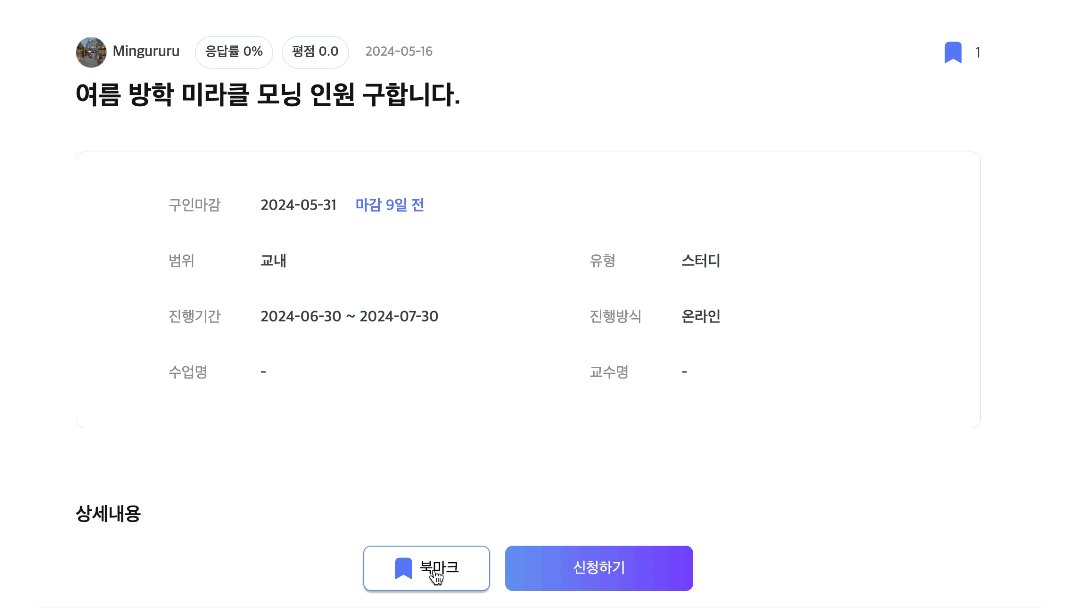
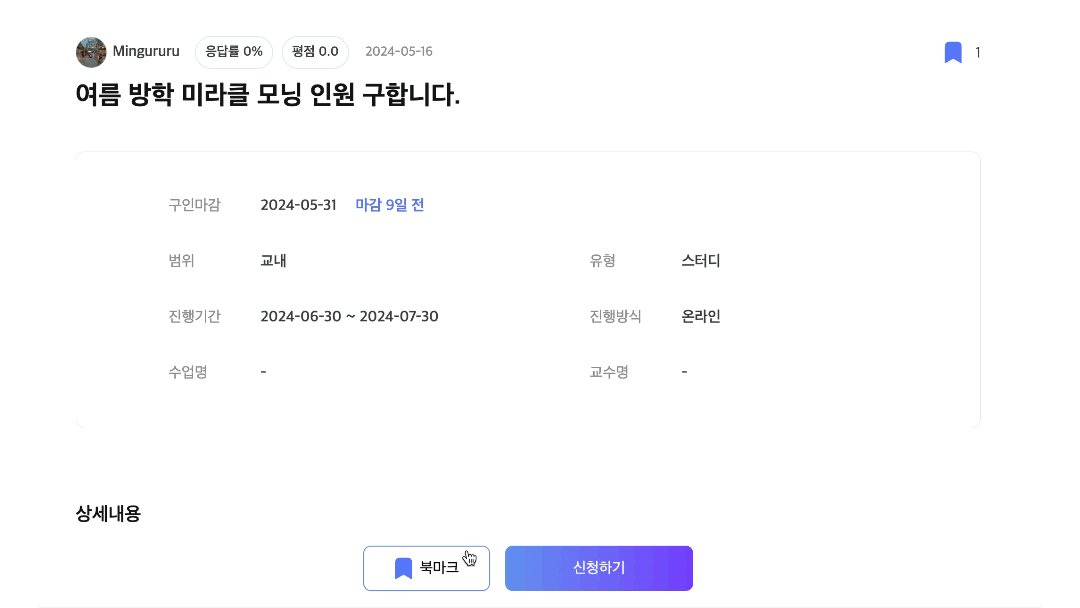
적용결과
빠르게 변경되는 것을 확인하실 수 있을 거예요..!😃



참고자료
'Front-End > React' 카테고리의 다른 글
| [React] useEffect 훅의 clean-up 함수 (0) | 2024.01.08 |
|---|---|
| [React] useRef란? (0) | 2023.03.04 |
| React Hook Form에 대해 알아보자. (0) | 2023.02.25 |
| DOM이란? (0) | 2023.02.16 |



