| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 백트래킹
- Tanstack Query
- 메타버스
- 한글이 두 번 입력됨
- 프로그래밍
- 자바스크립트
- 백준
- 낙관적 업데이트
- javascript
- 함수 객체의 프로퍼티
- C++
- 최소공배수
- python
- __proto__ 접근자 프로퍼티
- 백준 9610번 파이썬 문제 풀이
- 동적 계획법
- 동기
- prototype 프로퍼티
- 한글 입력 시 이벤트 두 번 발생
- 파이썬
- 비동기
- css
- 시간
- 유클리드 호제법
- backtracking
- 알고리즘
- dp
- 9610
- 2522
- float: right
Archives
- Today
- Total
염딩코
Selector란? (feat. margin, padding) 본문
Selectors란?
html에 어떤 tag들을 고를 것인지에 대한 규정하는 문법입니다.
* : 모든 태그에 적용
Tag : 해당 태그만 적용
#id : 해당 id만 적용
.class : 해당 class만 적용
: :태그 옆에 state 작성 가능
[] : 태그 옆에 attribute 작성 가능
다음과 같은 형식으로 작성하면 끝!
CSS 문법은 어려운 것이 없습니다 :)
/*selector {
property: value;
}*/
* {
color: green;
}
li {
color: pink;
}
.red {
width: 100px;
height: 100px;
background: yellow;
}
button:hover {
color: red;
background: beige;
}
a[href^="naver"] {
color: purple;
}
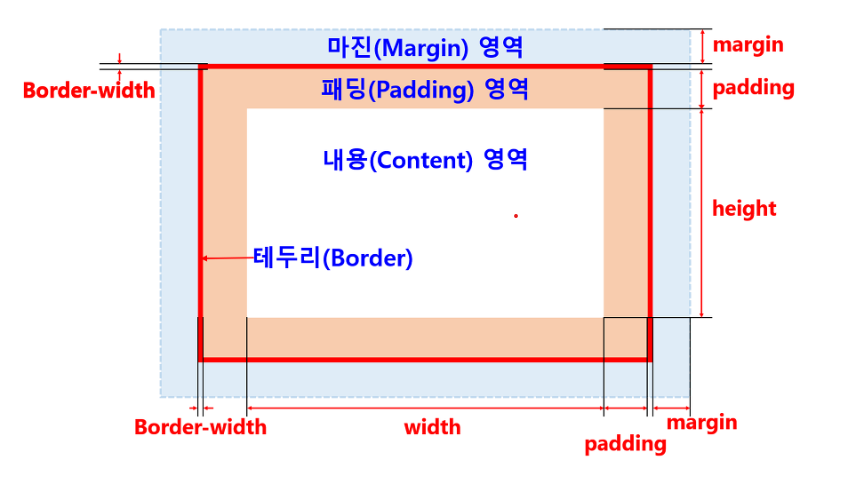
Margin vs Padding

Padding
: 컨텐츠 안에 들어가는 공간을 말합니다.
Margin
: 컨텐츠 밖의 공간을 말합니다.
가능한 속성 값들은 어디서 확인하나요?
⇒ CSS reference에서 확인할 수 있습니다.
아래의 사이트에서 CSS를 연습해 볼 수 있습니다!
CSS Diner
A fun game to help you learn and practice CSS selectors.
flukeout.github.io
참고:
'Front-End > CSS' 카테고리의 다른 글
| [CSS] div내 요소 중 float:right 이탈 문제 해결 (0) | 2023.06.18 |
|---|---|
| [CSS] vw, vh란? (0) | 2023.04.10 |
| Flexbox의 모든 것 (display: flex) (0) | 2023.02.15 |
| Layout: display와 position (0) | 2023.02.13 |
| CSS란? (0) | 2023.02.12 |




