| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 유클리드 호제법
- Tanstack Query
- javascript
- C++
- prototype 프로퍼티
- 파이썬
- 함수 객체의 프로퍼티
- __proto__ 접근자 프로퍼티
- 시간
- 최소공배수
- 낙관적 업데이트
- 비동기
- 백트래킹
- 백준 9610번 파이썬 문제 풀이
- python
- dp
- 메타버스
- 동기
- 2522
- 9610
- 자바스크립트
- css
- 프로그래밍
- backtracking
- 한글 입력 시 이벤트 두 번 발생
- 동적 계획법
- 백준
- 알고리즘
- 한글이 두 번 입력됨
- float: right
- Today
- Total
염딩코
[JS]let, const 키워드와 블록 레벨 스코프 본문
var 키워드로 선언한 변수의 문제점
변수 중복 선언 허용
var 키워드로 선언한 변수는 중복 선언이 가능하다.
var x = 1;
var y = 1;
// var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용한다.
// 초기화문이 있는 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작한다.
var x = 100;
// 초기화문이 없는 변수 선언문은 무시된다.
var y;
console.log(x) // 100
console.log(y) // 1의도치 않게 먼저 선언된 변수 값이 변경되는 부작용이 발생할 수 있다.
함수 레벨 스코프
var 키워드로 선언한 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정한다.
따라서, 함수 외부에서 var 키워드로 선언한 변수는 코드 블록 내에서 선언해도 모두 전역 변수가 된다.
var x = 1;
if(true) {
// x는 전역 변수다. 이미 선언된 전역 변수 x가 있으므로 x 변수는 중복 선언된다.
// 이는 의도치 않게 변수값이 변경되는 부작용을 발생시킨다.
var x = 10;
}
console.log(x); // 10for 문의 변수 선언문에서 var 키워드로 선언한 변수도 전역 변수가 된다.
var i = 10;
for(var i = 0;i < 5;i++) {
console.log(i); // 0 1 2 3 4
}
console.log(i); // 5함수 레벨 스코프는 전역 변수를 남발할 가능성을 높인다.
의도치 않은 중복 선언 발생
변수 호이스팅
var 키워드로 변수를 선언하면 변수 호이스팅에 의해 변수 선언문이 스코프의 선두로 끌어 올려진 것처럼 동작한다.
즉, 변수 호이스팅에 의해 var 키워드로 선언한 변수는 변수 선언문 이전에 참조할 수 있다.
// 이 시점에는 변수 호이스팅에 의해 이미 foo 변수가 선언되었다.
// 변수 foo는 undefined로 초기화된다.
console.log(foo); // undefined
// 변수에 값 할당
foo = 123;
console.log(foo); // 123
// 변수 선언은 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 실행된다.
var foo;
코드 가독성👎🏻
let 키워드
var 키워드의 단점을 보완하기 위해 ES6에서는 새로운 변수 선언 키워드인 let과 const를 도입했다.
var 키워드와의 차이점을 중심으로 살펴보자.
변수 중복 선언 금지
var foo = 123;
// var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용
// 아래 변수 선언문은 자바스크립트 엔진에 의해 var이 없는 것처럼 동작
var foo = 456;
let bar = 123;
// let이나 const 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용하지 않는다.
let bar = 456; // SyntaxError: Identifier 'bar' has already been declared
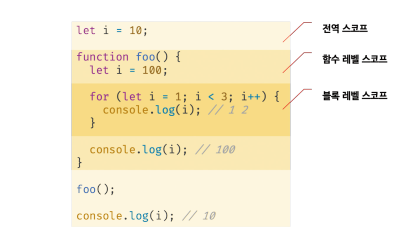
블록 레벨 스코프
let 키워드로 선언된 변수는 모든 코드 블록을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.
let foo = 1; // 전역 변수
{
let foo = 2; // 지역 변수
let bar = 3; // 지역 변수
}
console.log(foo) // 1
console.log(bar) // ReferenceError: bar is not defined
함수도 코드 블록이므로 스코프를 만든다. 이때 함수 내의 코드 블록은 함수 레벨 스코프에 중첩된다.

변수 호이스팅
let 키워드로 선언한 변수는 변수 호이스팅이 발생하지 않는 것처럼 동작한다.
console.log(foo); // ReferenceError: foo is not defined
let foo;
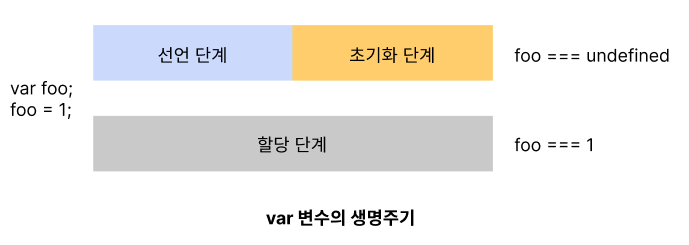
var 키워드로 선언한 변수는 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 '선언 단계'와 '초기화 단계'가 한번에 진행된다.
선언 단계에서 스코프(실행 컨텍스트의 렉시컬 환경)에 변수 식별자를 등록해 자바스크립트 엔진에 변수의 존재를 알린다.
그리고 즉시 초기화 단계에서 undefined로 변수를 초기화한다.
따라서 변수 선언문 이전에 변수에 접근해도 스코프에 변수가 존재하기 때문에 에러가 발생하지 않는다.
다만, undefined를 반환한다.
// var 키워드로 선언한 변수는 런타임 이전에 선언 단계와 초기화 단계가 실행된다.
// 따라서 변수 선언문 이전에 변수를 참조할 수 없다.
console.log(foo); // undefined
var foo;
console.log(foo); // undefined
foo = 1; // 할당문에서 할당 단계가 실행된다.
console.log(foo); // 1
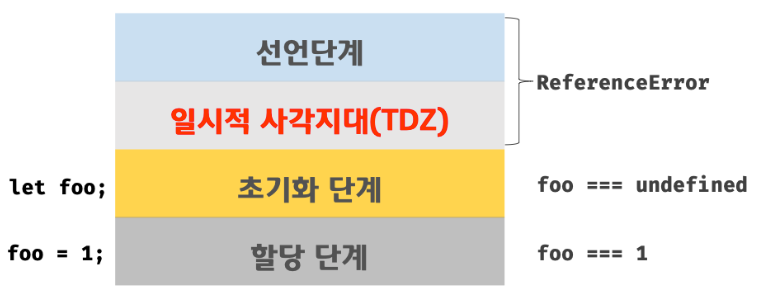
let 키워드로 선언한 변수는 "선언 단계"와 "초기화 단계"가 분리되어 진행된다.
즉, 런타임 이전에 자바스크립 엔진에 의해 암묵적으로 먼저 실행되지만 초기화 단계는 변수 선언문에 도달했을 때 실행된다.
초기화 단계가 실행되기 이전에 변수에 접근하려고 하면 참조 에러 발생
let 키워드로 선언한 변수는 스코프의 시작 지점부터 초기화 단계 시작 지점까지 변수를 참조할 수 없다.
그 구간을 일시적 사각지대(Temporal Dead Zone: TDZ)라고 부른다.
// 런타임 이전에 선언 단계가 실행된다. 아직 변수가 초기화되지 않았다.
// 초기화 이전의 일시적 사각지대에서는 변수를 참조할 수 없다.
console.log(foo); // ReferenceError: foo is not defined
let foo; // 변수 선언문에서 초기화 단계가 실행된다.
console.log(foo); // undefined
foo = 1 // 할당
console.log(foo) // 1
let 키워드로 선언한 변수는 변수 호이스팅이 발생하지 않는 것처럼 보이지만 그렇지 않다.
let foo = 1;
{
console.log(foo); // ReferenceError: Cannot access 'foo' before initialization
let foo = 2; // 지역 변수
}let 키워드로 선언한 변수의 경우, 변수 호이스팅이 발생하지 않는다면 위 예제는 전역 변수 foo의 값을 출력해야 한다.
하지만, let 키워드로 선언한 변수도 여전히 호이스팅이 발생하기 때문에 참조 에러가 발생한다.
전역 객체와 let
var 키워드로 선언한 전역 변수와 전역 함수, 그리고 선언하지 않은 변수에 값을 할당한 암묵적 전역은 전역 객체 window의 프로퍼티가 된다. 전역 객체의 프로퍼티를 참조할 때, window를 생략할 수 있다.
// 이 예제는 브라우저 환경에서 실행해야 한다.
// 전역 변수
var x = 1;
// 암묵적 전역
y = 2;
// 전역 함수
function foo() {}
// var 키워드로 선언한 전역 변수는 전역 객체 window의 프로퍼티다.
console.log(window.x); // 1
// 전역 객체 window의 프로퍼티는 전역 변수처럼 사용할 수 있다.
console.log(x); // 1
// 암묵적 전역은 전역 객체 window의 프로퍼티다.
console.log(window.y); // 2
console.log(y); // 2
// 함수 선언문으로 정의한 전역 함수는 전역 객체 window의 프로퍼티다.
console.log(window.foo);
// 전역 객체 window의 프로퍼티는 전역 변수처럼 사용할 수 있다.
console.log(foo); // ƒ foo() {}let 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 아니다.
window.foo와 같이 접근할 수 없다.
const 키워드
const 키워드는 상수(constant)를 선언하기 위해 사용한다.
하지만, 반드시 상수만을 위해 사용하지는 않는다. const 키워드의 특징은 let과 대부분 동일.
다른 점을 중심으로 살펴보자.
선언과 초기화
const 키워드로 선언한 변수는 반드시 선언과 동시에 초기화해야 한다.
const foo = 1;그렇지 않으면 SyntaxError 발생
const 키워드로 선언한 변수는 let 키워드로 선언한 변수와 동일하게 블록 레벨 스코프를 가지며,
변수 호이스팅이 발생하지 않는 것처럼 동작한다.
{
// 변수 호이스팅이 발생하지 않는 것처럼 동작한다.
console.log(foo); // ReferenceError
const foo = 1;
console.log(foo); // 1
}
// 블록 레벨 스코프를 갖는다.
console.log(foo); // ReferenceError
선언과 초기화
var, let과 달리, const 키워드로 선언한 변수는 재할당이 금지된다.
const foo = 1;
foo = 2 // TypeError: Assignment to constant variable
상수
const 키워드로 선언한 변수에 원시 값을 할당한 경우 변수 값을 변경할 수 없다.
원시 값은 변경 불가능한 값(immutable value)이므로 재할당 없이 값을 변경할 수 있는 방법이 없기 때문이다.
변수의 상대 개념인 상수는 재할당이 금지된 변수를 말한다.
상수도 값을 저장하기 위한 메모리 공간이 필요하므로 변수라고 할 수 있다.
단, 변수는 언제든지 재할당을 통해 변수 값을 변경할 수 있지만, 상수는 재할당이 금지된다.
// 세전 가격
let preTaxPrice = 100;
// 세후 가격
// 0.1의 의미를 명확하게 알기 어렵기 때문에 가독성이 좋지 않다.
let afterTaxPrice = preTaxPrice + (preTaxPrice * 0.1);
console.log(afterTaxPrice);
유지보수성이 향상된 코드
// 세율을 의미하는 0.1은 변경할 수 없는 상수로 사용될 값
// 변수 이름을 대문자로 선언해 상수임을 명확히 나타낸다.
const TAX_RATE = 0.1;
// 세전 가격
let preTaxPrice = 100;
// 세후 가격
let afterTaxPrice = preTaxPrice + (preTaxPrice * TAX_RATE);
console.log(afterTaxPrice); // 110
const 키워드와 객체
const 키워드로 선언된 변수에 객체를 할당한 경우 값을 변경할 수 있다.
변경 불가능한 값인 원시 값은 재할당 없이 변경(교체)할 수 있는 방법이 없지만 변경 가능한 값이 객체는 재할당 없이도 직접 변경이 가능하기 때문이다.
const person = {
name: 'Yeom',
};
// 객체는 변경 가능한 값이다. 따라서 재할당 없이 변경이 가능하다.
person.name = 'Yum';
console.log(person); // { name: 'Yum' }const 키워드는 재할당을 금지할 뿐 '불변'을 의미하지는 않는다.
즉, 새로운 값을 재할당하는 것은 불가능하지만, 프로퍼티 동적 생성, 삭제, 프로퍼티 값의 변경을 통해 객체를 변경하는 것은 가능하다.
이때 객체가 변경되더라도 변수에 할당된 참조 값은 변경되지 않는다.
var vs. let vs. const
변수 선언에는 기본적으로 const를 사용하고, let은 재할당이 필요한 경우에 한정해 사용하는 것이 좋다.
const 키워드를 사용하면 의도치 않은 재할당을 방지하기 때문에 좀 더 안전하다.
- ES6를 사용한다면 var 사용 X
- 재할당이 필요한 경우, let 사용. 그리고 변수 스코프는 최대한 좁게 만든다.
- 변경 발생 X, 읽기 전용인 원시 값과 객체는 const 사용
'Front-End > Javascript' 카테고리의 다른 글
| [JS] Event loop (0) | 2023.08.03 |
|---|---|
| [JS] Prototype (0) | 2023.07.31 |
| [JS]전역 변수의 문제점 (0) | 2023.07.29 |
| [JS] 블로킹과 논블로킹 / 동기와 비동기 (0) | 2023.07.27 |
| Optional Chaining(옵셔널 체이닝)이란? (0) | 2023.03.07 |




