반응형
며칠전 사이드 프로젝트의 댓글 기능을 작업하고 있었다.
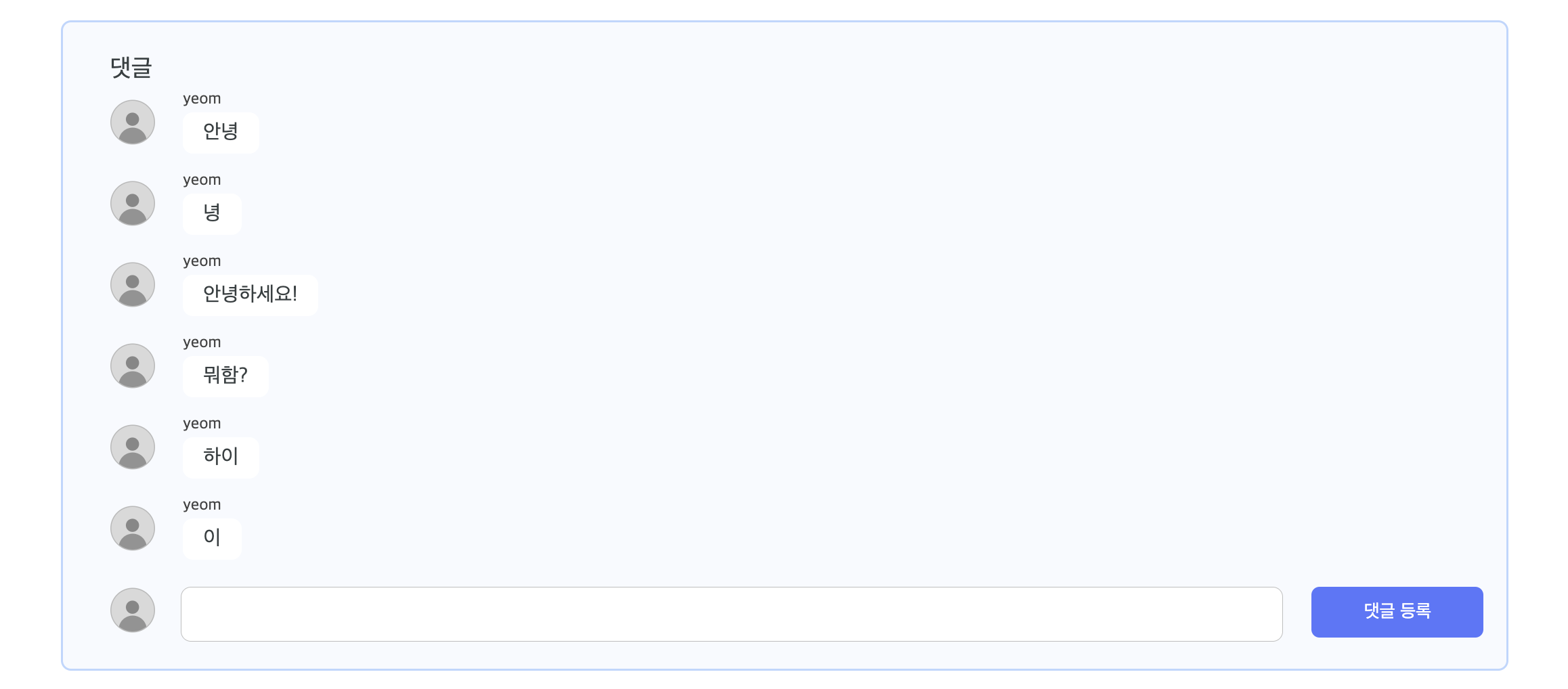
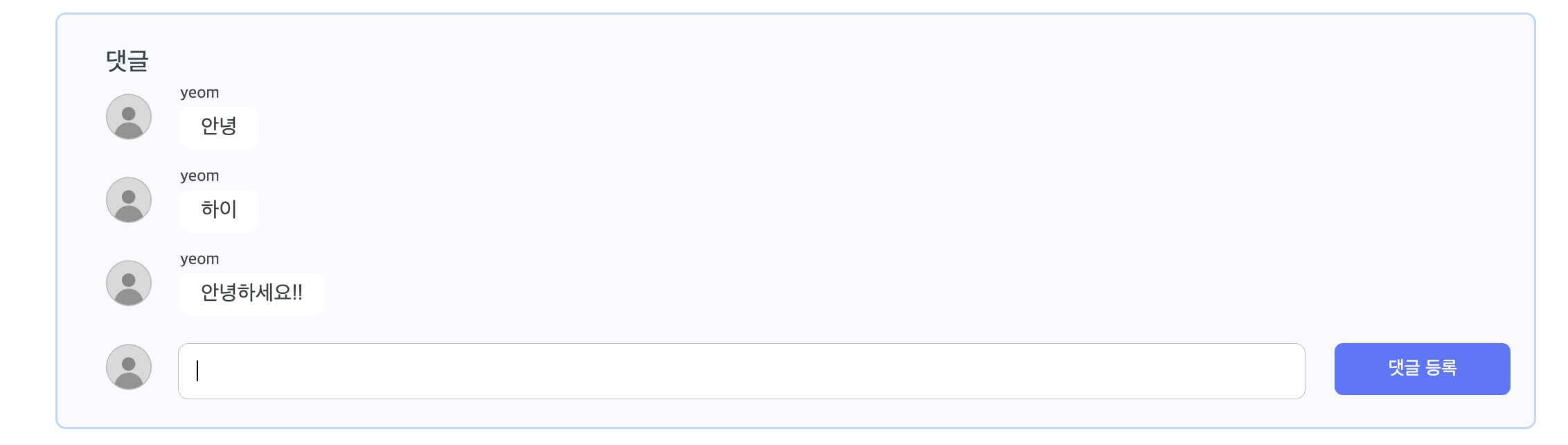
정상적으로 동작하는지 확인하기 위해 테스트를 하던 중 아래의 사진과 같은 에러가 발생했다.

"안녕"을 입력하면 "녕"까지 추가로 입력이 되었고, "하이"를 입력하면 "이"까지 추가로 입력되었다.
원인을 파악하다가 도저히 왜 이벤트가 두 번 실행되는 것인지 알 수 없었다.
구글링을 해서 찾아낸 결과,
영어와 다르게 자음과 모음의 조합으로 한 음절이 만들어지는 한글의 특성 때문에 발생하는 오류였다.
onKeyDown / onKeyUp 를 onKeyPress로 변경하면서 오류는 해결할 수 있었다.
onKeyDown / onKeyUp
키를 누르고 때는 동작 자체에 반응한다.
문자, 숫자, Ctrl, Shift, Alt, F1~F12, Scroll Lock, Pause, Enter를 인식하고 한/영, Print Screen은 인식하지 못 한다.
onKeyPress
문자가 실제로 입력됐을 때 반응한다.
Ctrl, Shift, Alt, F1~F12, Scroll Lock, Pause, Enter, 한/영, Print Screen은 인식하지 못 한다.

반응형
'Front-End > Javascript' 카테고리의 다른 글
| [JavaScript] JS Heap 과 가비지 컬렉터 (1) | 2024.10.23 |
|---|---|
| [JavaScript] 자식 컴포넌트의 클릭 이벤트 (feat. event.stopPropagation()) (3) | 2024.05.22 |
| [JavaScript] 함수 객체의 프로퍼티 (0) | 2024.01.26 |
| [JavaScript] 함수는 왜 일급객체(First Class Object)일까? (0) | 2024.01.09 |
| [JS] 생성자 함수에 의한 객체 생성 (0) | 2023.08.05 |
