
웹사이트를 만들 때, 가장 중요한 것은 무엇일까요?
⇒ 우리가 이전 시간에 정의했던 박스들을 원하는 위치에 원하는 사이즈로 배치할 수 있는 것이 가장 중요합니다.
이것을 하기 위해서는 CSS에서 가장 기본이 되는 display와 position에 대해서 아는 것이 중요합니다.
이것이 사실 간단해 보여서 쉬워 보일 수 있지만,
현업에서는 박스 위에 박스가 올려져 있는 stacking이 많은 상태에서
display와 position을 잘 이해하지 못하면 금방 무너져 내릴 수 있습니다. (라고 현업에 계신 분이 말함.)
display와 position은 끝낸다는 마음으로 정리를 시작해 보겠습니다.
display
오늘은 실습을 통해서 진행해 보겠습니다. (같이 실습을 하고 싶다면 jsbin.com에서 하실 수 있습니다.)
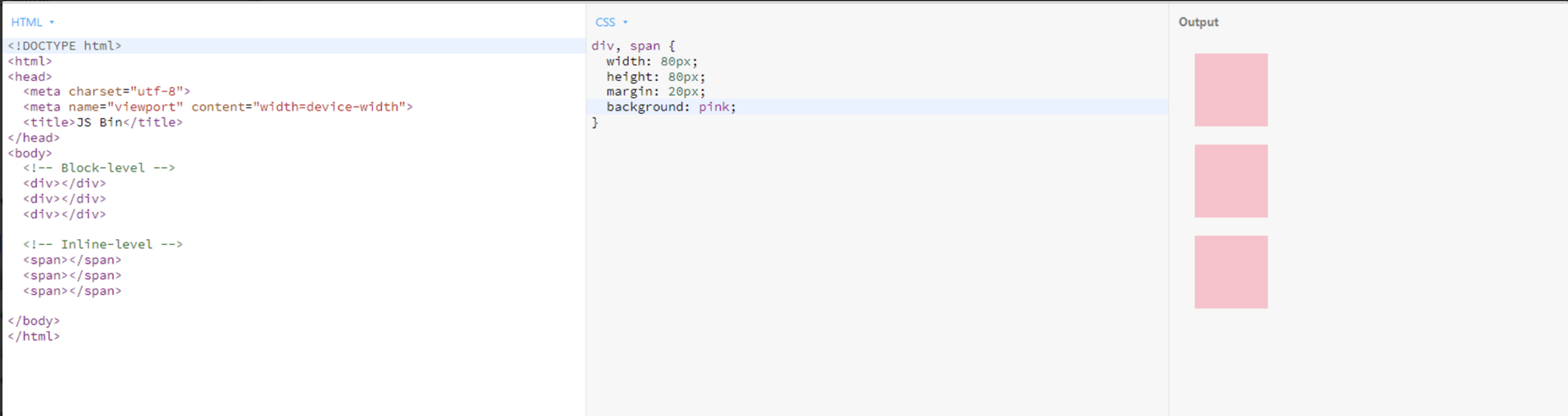
우선 Block-level의 대표 주자인 div와 Inline-level의 대표 주자인 span을 가지고 알아보려고 합니다.

- 현재 우리는 span도 꾸몄는데 왜 span은 나오지 않는 것일까요?
- span은 안에 내용이 있어야 표기되기 때문입니다. (자세한 이유는 아래에서 설명)
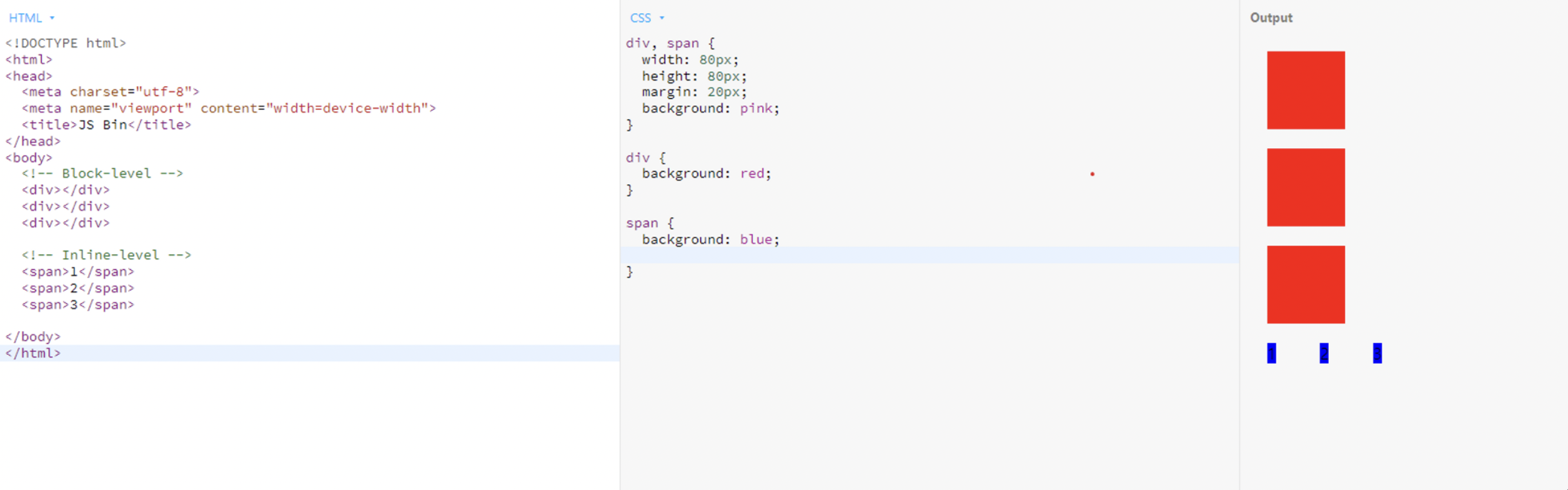
div와 span을 확실하게 구분하기 위해서 div와 span의 색을 변경해 보겠습니다.

- span에 내용/콘텐츠를 추가하면 생기는 것을 확인할 수 있습니다.
- div는 block level이어서 한 줄에 하나씩 나옵니다.
- 하지만, span은 inline level이어서 기본적으로 한 줄에 공간이 남게 되면 여러 개가 나올 수 있습니다.
- span의 기본값은 css를 통해서 변경이 가능합니다. 바로 display를 통해서 가능합니다.
- display: block을 추가하면 아래와 같이 변경됩니다.

- div 역시 inline-block으로 display를 변경하면 아래와 같이 변합니다.

- Output의 공간을 늘려주면 한 줄에 모두 들어간 것을 볼 수 있습니다.

- 여기서 div의 display를 inline으로 변경하면 div 안에 내용이 없어서 아무것도 없는 것을 확인할 수 있습니다.

하지만, 내용을 추가하게 되면 아래와 같이 변합니다. (아까 span과 같은 형태로 변함.)

- Inline이란?
- 물건/콘텐츠 자체만을 꾸며주는 것입니다.
- 우리가 CSS에서 width나 height을 정의한 것은 무시하고 태그 사이 있는 콘텐츠의 크기에 맞춰서 변경되는 것을 볼 수 있습니다.
- Inline-block은 한 줄에 다 넣지만 상자로 변환되어서 안의 컨텐츠의 사이즈와 상관없이 박스에 지정한 width나 height에 맞춰서 표기가 됩니다.
- block은 상자이긴 상자인데 한 줄에 하나씩 표기됩니다.
Position
box는 이전에 width와 height을 이용하여 크기를 조정할 수 있는 것을 보았습니다.
그것들과 마찬가지로 top-left, top-right, bottom-left, bottom-right을 이용하여 상자의 position을 변경할 수 있습니다.

- top, left를 추가해 줬지만 아무런 반응이 없습니다.
- 그 이유는 CSS에서 지정된 default value인 position: static 때문입니다.
- position은 기본값으로 static을 가지고 있습니다.
- static은 html에 정의된 순서대로 browser상에 자연스럽게 보이는 것입니다.
- article은 body안에 가장 위쪽에 있기 때문에 제일 왼쪽과 위쪽에 그려지는 것을 볼 수 있습니다.
container의 위치를 바꾸고 싶다면 어떻게 해야 할까요?
=> position의 값을 바꿔주면 됩니다.
position: relative

- 현재 left와 top이 적용이 되어 위에 있던 빨간 박스도 사라진 것을 확인할 수 있습니다.

- 박스의 위치를 변경해 보았습니다.
- 원래 있어야 하는 자리에서 상대적으로 20px씩 이동한 것을 확인할 수 있습니다.
- relative는 원래 있어야 하는 자리에서 왼쪽에서 20px, 위에서 20px씩 옮겨가는 것으로 이해를 하면 됩니다.
position: absolute
- absolute를 사용하였더니 완전히 엉뚱한 방향으로 가버렸습니다.

- absolute는 내 아이템이 담겨있는, 내 아이템과 가장 가까이에 있는 박스 안에서 위치 변경이 일어나는 것을 확인할 수 있습니다.
- 즉, 이전에 위에서 봤던 article box를 기준으로 위치 변경이 일어났다고 생각하면 됩니다.
position: fixed
- fixed를 사용해 봅시다.


- fixed는 스크롤을 내려도 위치가 변하지 않고 그대로 있는 것을 확인할 수 있습니다.
- fixed는 상자에서 완전히 벗어나서 window에서 움직이는 것입니다.
- 상자에서 나왔기 때문에 웹페이지 안에서 top, left를 설정한 만큼 이동한 것입니다.
position: sticky
- sticky는 무엇일까요?
- stick는 원래 있던 그 자리에 있는데 스크롤을 하여도 없어지지 않고 그대로 그 위치에 있는 것을 확인할 수 있습니다.


오늘은 이렇게 display와 position에 대해서 알아보았습니다.
잘 정리하셔서 예쁜 페이지 만드세요~ :)

'Front-End > CSS' 카테고리의 다른 글
| [CSS] div내 요소 중 float:right 이탈 문제 해결 (0) | 2023.06.18 |
|---|---|
| [CSS] vw, vh란? (1) | 2023.04.10 |
| Flexbox의 모든 것 (display: flex) (1) | 2023.02.15 |
| Selector란? (feat. margin, padding) (2) | 2023.02.12 |
| CSS란? (0) | 2023.02.12 |
