Prototype은 뭘까?
오늘은 prototype에 대해서 공부해봅시다!

Prototype에 대해서 공부하기 전에 JavaScript에서 class에 대한 내용을 잠시 설명하고 가겠습니다.
아래의 코드를 보시면 기계라는 것을 통해서 object를 마음껏 찍어낼 수 있습니다.
비슷한 object를 쉽게 만들고 싶을 때, 아래와 같은 문법을 사용할 수 있습니다.
// object 복사 기계(부모)
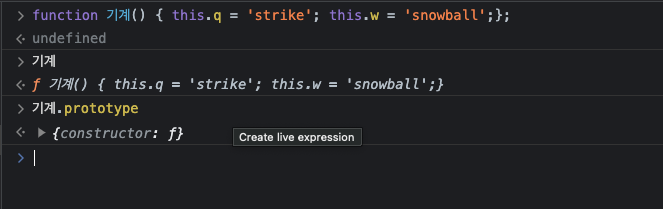
function 기계() {
// 복사된 object가 기본으로 가질 속성
this.q = 'strike';
this.w = 'snowball';
}
// object 생성(자식)
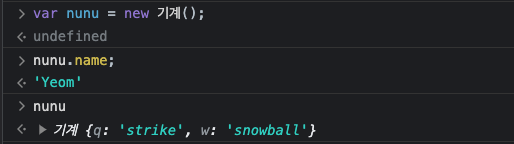
var nunu = new 기계();
console.log(nunu); // { q: "strike", w: "snowball" }부모가 자식을 생산하는 느낌으로 비유하기도 합니다.
자식에게 q, w 속성을 물려줍니다.
자바스크립트에서는 이와 같이 물려주는 것을 또 다른 방법으로 구현할 수 있습니다.
바로 Prototype입니다.
Prototype을 사용해도 자식 object에게 데이터를 물려줄 수 있습니다.
기계.prototype을 콘솔창에서 확인해봅시다!

prototype은 유전자
유전자는 마음대로 수정할 수 있습니다.

Prototype({object} 자료임)에 뭔가 추가하면,
`기계`로 부터 생성된 자식들은 전부 사용할 수 있습니다.

자식에게 직접 name을 부여한 적이 없습니다.
그런데, 부모 유전자에 기록이 되어 있으면 그것을 가져다가 사용할 수 있습니다.
이것이 prototype의 역할이라고 생각하시면 됩니다.

이렇게 nunu를 출력해도 name은 찾아볼 수 없지만,
부모가 가지고 있으면, 부모의 '유전자'에 이것이 기록이 되어 있습니다.
그것을 끌어와서 사용할 수 있습니다.
그래서 prototype은 상속 기능을 부여하는 장치라고 생각하시면 됩니다.
그렇다면 어떤 속성을 물려받아서 사용하고 싶을 때, 방법은 2가지가 되겠습니다.
1. function 기계()에 직접 추가하기
-> 자식이 직접 가짐.
2. prototype을 사용해서 추가하기
-> 부모만 { name: 'Yeom' }을 가짐.
원리
부모 유전자에 있는 것을 자식이 사용가능한 이유는 뭘까?
컴퓨터가 계속 뒤지기 때문입니다.
<object에서 자료뽑을 때 일어나는 일>
- 직접 자료를 가지고 있으면 그거 출력
- 없으면 부모 유전자까지 뒤짐.
- 없으면 부모의 부모 유전자까지 뒤짐. ... 끊임없이 물어봄
= Prototype chain
다음을 한 번 생각해봅시다.
// 인간의 방식
var arr = [4,2,1];
// 컴퓨터의 방식
var arr2 = new Array(4,2,1);
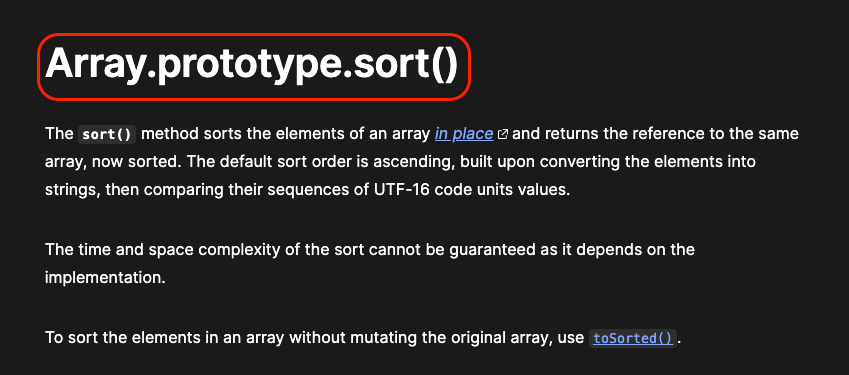
arr.sort();array 자료에 .sort(), length 등을 붙일 수 있는 이유가 뭘까요?
저희는 .sort() 라는 것을 추가해준 적이 없습니다.
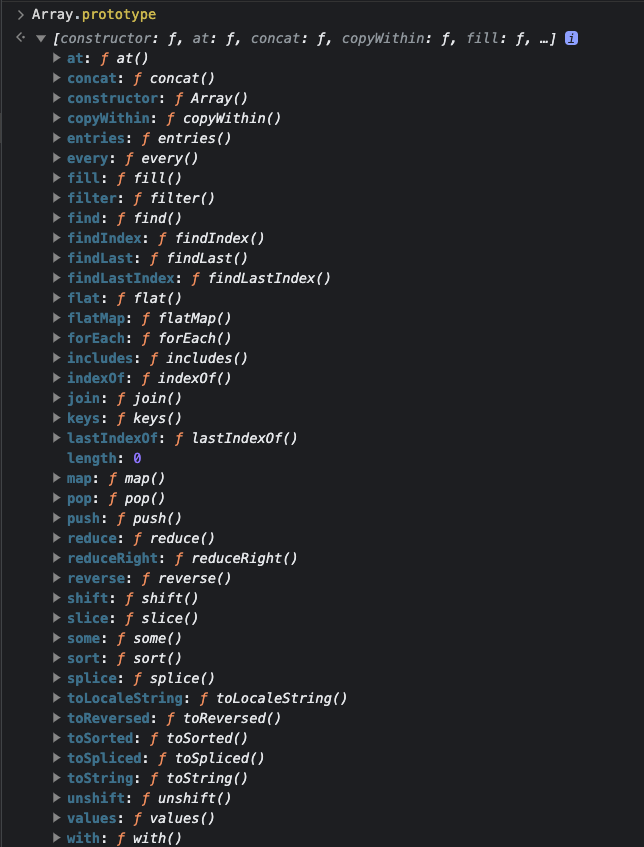
.sort(), .length 등이 모두 부모 유전자에 기록이 되어 있기 때문에 가져다가 사용할 수 있는 것입니다.
실제로 확인해보면 정말 많은 것들이 있는 것을 알 수 있습니다.

왜 이렇게 표기를 했는지도 이해할 수 있습니다.

모든 array 자료에서 쓸 수 있는 함수를 추가하고 싶다면?
Array.prototype.함수 = function(){};
'Front-End > Javascript' 카테고리의 다른 글
| [JS] Property Attribute (1) | 2023.08.05 |
|---|---|
| [JS] Event loop (0) | 2023.08.03 |
| [JS]let, const 키워드와 블록 레벨 스코프 (0) | 2023.07.29 |
| [JS]전역 변수의 문제점 (1) | 2023.07.29 |
| [JS] 블로킹과 논블로킹 / 동기와 비동기 (0) | 2023.07.27 |
