| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- C++
- 비동기
- 백준 9610번 파이썬 문제 풀이
- 함수 객체의 프로퍼티
- 한글이 두 번 입력됨
- 9610
- 자바스크립트
- 낙관적 업데이트
- 프로그래밍
- css
- 알고리즘
- 한글 입력 시 이벤트 두 번 발생
- 동기
- 메타버스
- dp
- 시간
- 유클리드 호제법
- javascript
- float: right
- 2522
- Tanstack Query
- 백트래킹
- 동적 계획법
- prototype 프로퍼티
- 백준
- backtracking
- 파이썬
- python
- __proto__ 접근자 프로퍼티
- 최소공배수
- Today
- Total
염딩코
[JS] Property Attribute 본문
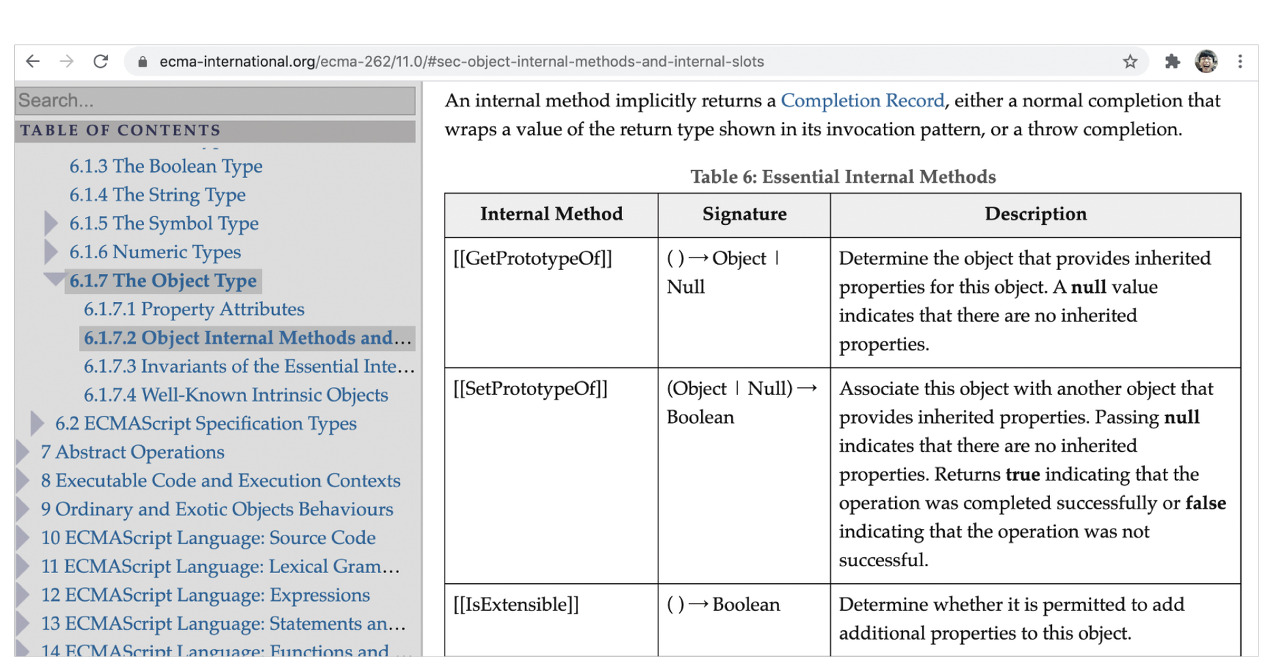
내부 슬롯과 내부 메서드
프로퍼티와 어트리뷰트를 이해하기 위해 먼저 내부 슬롯과 내부 메서드를 알아보자.
내부 슬롯과 내부 메서드는 자바스크립트 엔진의 구현 알고리즘을 설명하기 위해 ECMAScript 사양에서 사용하는 의사 프로퍼티와 의사 메서드다. ECMAScript 사양에 등장하는 이중 대괄호([[ ... ]])로 감싼 이름들이 내부 슬롯과 내부 메서드다.

내부 슬롯과 내부 메서드는 ECMAScript 사양에 정의된 대로 구현되어 자바스크립트 엔진에서 실제로 동작하지만,
개발자가 직접 접근할 수 있도록 외부로 공개된 객체의 프로퍼티는 아니다.
내부 슬롯과 내부 메소드는 직접 접근하거나 호출할 수 없다는 의미이다.
(단, 일부 내부 슬롯과 내부 메서드에 한하여 간접적으로 접근할 수 있는 수단을 제공한다.)
예를 들어, 모든 객체는 [[Prototype]]이라는 내부 슬롯을 갖는다. 내부 슬롯은 자바스크립트 엔진의 내부 로직이므로 원칙적으로 직접 접근할 수 없지만 [[Prototype]] 내부 슬롯의 경우, __proto__를 통해 간접적으로 접근할 수 있다.
const o = {};
// 내부 슬롯은 자바스크립트 엔진의 내부 로직이므로 직접 접근할 수 없다.
o.[[Prototype]]
// 단, 일부 내부 슬롯과 내부 메서드에 한하여 간접적으로 접근할 수 있는 수단을 제공하기는 한다.
o.__proto__ // Object.prototype
프로토타입에 대한 자세한 내용을 알고 싶다면 아래를 참고해주세요!
2023.07.31 - [Front-End/Javascript] - [JS] Prototype
[JS] Prototype
Prototype은 뭘까? 오늘은 prototype에 대해서 공부해봅시다! Prototype에 대해서 공부하기 전에 JavaScript에서 class에 대한 내용을 잠시 설명하고 가겠습니다. 아래의 코드를 보시면 기계라는 것을 통해서
yeomyeom.tistory.com
프로퍼티 어트리뷰트와 프로퍼티 디스크립터 객체
자바스크립트 엔진은 프로퍼티를 생성할 때, 프로퍼티의 상태를 나타내는 프로퍼티 어트리뷰트를 기본값으로 자동 정의한다.
프로퍼티 상태: value(값), writable(갱신 가능 여부), enumerable(열거 가능 여부), configurable(재정의 가능 여부)
프로퍼티 어트리뷰트: [[Value]], [[Writable]], [[Enumerable]], [[Configurable]]
역시 프로퍼타 어트리뷰트에 직접 접근할 수 없지만, Object.getOwnPropertyDescriptor 메서드를 이용하면 간접적으로 확인할 수 있다.
Object.getOwnPropertyDescriptor 메서드를 호출할 때, 첫 번째 매개변수에는 객체의 참조를 전달하고, 두 번째 매개변수에는 프로퍼티 키를 문자열로 전달한다.
Object.getOwnPropertyDescriptor 메서드는 프로퍼티 어트리뷰트 정보를 제공하는 프로퍼티 디스크립터 객체를 반환한다.
const person = {
name: 'Lee'
};
// 프로퍼티 동적 생성
person.age = 20;
// 모든 프로퍼티의 프로퍼티 어트리뷰트 정보를 제공하는 프로퍼티 디스크립터 객체들을 반환한다.
console.log(Object.getOwnPropertyDescriptors(person));
/*
{
name: { value: "Lee", writable: true, enumerable: true, configurable: true },
age: { value: 20, writable: true, enumerable: true, configurable: true }
}
*/데이터 프로퍼티와 접근자 프로퍼티
프로퍼티는 데이터 프로퍼티와 접근자 프로퍼티로 구분할 수 있다.
데이터 프로퍼티
- 키와 값으로 구성된 일반적인 프로퍼티. 지금까지 살펴본 모든 프로퍼티는 데이터 프로퍼티

접근자 프로퍼티
- 자체적으로 값을 갖지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때, 호출되는 접근자 함수로 구성된 프로퍼티

접근자 함수는 getter/setter 함수라고도 부른다. 접근자 프로퍼티는 getter와 setter 함수를 모두 정의할 수도 있고 하나만 정의할 수도 있다.
const person={
//데이터 프로퍼티
firstName: "Ungmo",
lastName: "Lee",
//fullName은 접근자 함수로 구성된 접근자 프로퍼티다.
//getter함수
get fullName(){
return `${this.firstName} ${this.lastName}`;
}
//setter 함수
set fullName(name){
//구조 분해 할당
[this.firstName, this.lastName] = name.split(' ');
}
};
//데이터 프로퍼티를 통한 프로퍼티 값의 참조
console.log(person.firstName + '' + person.lastName);
//접근자 프로퍼티를 통한 프로퍼티 값의 저장
//접근자 프로퍼티 fullName에 접근하면 setter함수가 호출된다.
person.fullName = 'Heegun Lee';
console.log(person) //{firstName: 'Heegun', lastName: 'Lee'}
//접근자 프로퍼티를 통한 프로퍼티 값의 참조
//접근자 프로퍼티 fullName에 접근하면 getter함수가 호출된다.
console.log(person.fullName); //Heegun Lee
//firstName은 데이터 프로퍼티다.
//데이터 프로퍼티는 [[Value]], [[Writable]], [[Enumerable]],[[Configurable]]
//프로퍼티 어트리뷰트를 갖는다.
let descriptor = Object.getOwnPropertyDescriptor(person, 'firstName');
console.log(descriptor);
// {value: "Heegun", writable: true, enumerable: true, configurable: true}
// fullName은 접근자 프로퍼티다.
// 접근자 프로퍼티는 [[Get]], [[Set]], [[Enumerable]], [[Configurable]]
// 프로퍼티 어트리뷰트를 갖는다.
descriptor = Object.getOwnPropertyDescriptor(person, 'fullName');
console.log(descriptor);
// {get: ƒ, set: ƒ, enumerable: true, configurable: true}person 객체의 firstName과 lastName 프로퍼티는 일반적인 데이터 프로퍼티다. 메서드 앞에 get, set이 붙은 메서드가 있는데 이것들이 바로 getter와 setter 함수이고, getter/setter 함수의 이름 fullName이 접근자 프로퍼티다.
접근자 프로퍼티는 자체적으로 값(프로퍼티 어트리뷰트 [[Value]])을 가지지 않으며 다만 데이터 프로퍼티의 값을 읽거나 저장할 때 관여할 뿐이다.
위의 코드에서 접근자 프로퍼티 fullName으로 프로퍼티 값에 접근하면 내부적으로 [[Get]] 내부 메서드가 호출되어 다음과 같이 동작한다.
1. 프로퍼티 키가 유효한지 확인. 프로퍼티 키는 문자열 또는 심벌이어야 함. 프로퍼티 키 "fullName"은 문자열이므로 유효한 프로퍼티 키.
2. 프로토타입 체인에서 프로퍼티를 검색. person 객체에 fullName 프로퍼티가 존재.
3. 검색된 fullName 프로퍼티가 데이터 프로퍼티인지 접근자 프로퍼티인지 확인. fullName 프로퍼티는 접근자 프로퍼티.
4. 접근자 프로퍼티 fullName의 프로퍼티 어트리뷰트 [[Get]]의 값, 즉 getter 함수를 호출하여 그 결과를 반환한다. 프로퍼티 fullName의 프로퍼티 어트리뷰트 [[Get]]의 값은 Object.getOwnPropertyDescriptor 메서드가 반환하는 프로퍼티 디스크립터 객체의 get 프로퍼티 값과 같다.
프로퍼티 정의
프로퍼티 정의란
- 새로운 프로퍼티를 추가하면서 프로퍼티 어트리뷰트를 명시적으로 정의하거나,
- 기존 프로퍼티의 프로퍼티 어트리뷰트를 재정의하는것을 말한다.
- Object.defineProperty메서드를 사용해 프로퍼티의 어트리뷰트를 정의할 수 있다.
- 인수로는 객체의 참조와 데이터 프로퍼티의 키인 문자열, 프로퍼티 디스크립터 객체를 전달한다.
객체 변경 방지
객체는 변경 가능한 값이므로 재할당 없이 직접 변경할 수 있다.
- 즉, 프로퍼티를 추가하거나 삭제할 수 있고
- 프로퍼티 값을 갱신할 수 있으며
- 프로퍼티 어트리뷰트를 재정의할 수도 있다.
자바스크립트는 객체의 변경을 방지하는 다양한 메서드를 제공한다.

객체 확장 금지
Object.preventExtensions 메서드는 객체의 확장을 금지한다.
- 확장이 금지된 객체는 프로퍼티 추가가 금지된다.
객체 밀봉
Object.seal 메서드는 객체를 밀봉한다.
객체 밀봉이란
- 프로퍼티 추가 및 삭제와 프로퍼티 어트리뷰트 재정의 금지를 의미한다.
- 즉, 밀봉된 객체는 읽기와 쓰기만 가능하다.
객체 동결
Object.freeze 메서드는 객체를 동결한다.
객체 동결이란
- 프로퍼티 추가 밒 삭제와 프로퍼티 어트리뷰트 재정의 금지, 프로퍼티 값 갱신 금지를 의미한다.
- 즉 동결된 객체는 읽기만 가능하다.
불변 객체
위에서 살펴본 변경 방지 메서드들은
- 얕은 변경 방지로
- 직속 프로퍼티만 변경이 방지되고
- 중첩 객체까지는 영향을 주지는 못한다.
따라서 객체의 중첩 객체까지 동결하여 변경이 불가능한 읽기 전용의 불변 객체를 구현하려면
객체를 값으로 갖는 모든 프로퍼티에 대해 재귀적으로 Object.freeze 메서드를 호출해야 한다.
'Front-End > Javascript' 카테고리의 다른 글
| [JavaScript] 함수는 왜 일급객체(First Class Object)일까? (0) | 2024.01.09 |
|---|---|
| [JS] 생성자 함수에 의한 객체 생성 (0) | 2023.08.05 |
| [JS] Event loop (0) | 2023.08.03 |
| [JS] Prototype (0) | 2023.07.31 |
| [JS]let, const 키워드와 블록 레벨 스코프 (0) | 2023.07.29 |




